- Have any Query ?
- +91-7008562317
- +91-9438140285
- webmaster@sitsindia.co.in
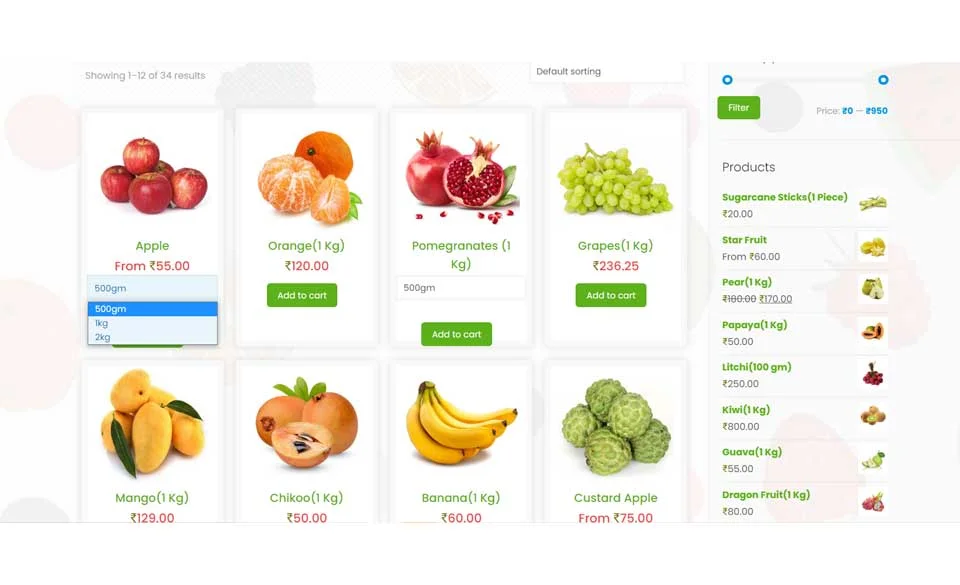
How to show product variation dropdowns in product archive page

You can add the code to display variation dropdowns in the WooCommerce archive page to the functions.php file of your child theme. Here’s how you can do it:
- Open your child theme’s functions.php file in a text editor.
- Add the following code to the file:
add_action( ‘woocommerce_after_shop_loop_item’, ‘display_variation_dropdowns_in_archive’, 9 );
function display_variation_dropdowns_in_archive() {
global $product;
if ( $product->is_type( ‘variable’ ) ) {
$attributes = $product->get_variation_attributes();
foreach ( $attributes as $attribute_name => $options ) {
echo ‘<select name=”‘ . esc_attr( $attribute_name ) . ‘” id=”‘ . esc_attr( sanitize_title( $attribute_name ) ) . ‘”>’;
foreach ( $options as $option ) {
echo ‘<option value=”‘ . esc_attr( $option ) . ‘”>’ . esc_html( apply_filters( ‘woocommerce_variation_option_name’, $option ) ) . ‘</option>’;
}
echo ‘</select>’;
}
}
}
- Save the functions.php file and upload it to your server.
This code adds a function display_variation_dropdowns_in_archive that displays a dropdown for each variation attribute of a product in the archive page. The function is then added to the woocommerce_after_shop_loop_item action, which is fired after each product in the archive page.
With this code in place, the variation dropdowns should now display on the archive page of your WooCommerce store.